1. Logging to your Blogger Account.
Note:- Backup your current template coding after you have to apply this process.
Note:- Backup your current template coding after you have to apply this process.
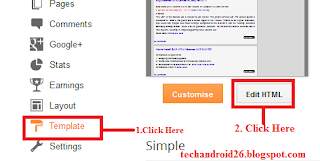
2. Go to your Blog Dashboard ---->Template----->Click on Edit HTML
3. Press CTRL+F in the code window and find below code.
]]></b:skin>
4. Copy below code and paste above code.
#Label1 a{outline:none;
border: 1px rgba(0,0,0,0.2) solid;
padding: 4px 6px 4px 12px;
text-decoration:none;
color:#ffffff;
white-space: nowrap;
font-family: arial;
font-size: 10px;
font-weight: bold;
position: relative !important;
background: #000000;
float:left;
padding: 4px 3px;
margin: 0 5px 5px 0;
border-radius:8px 8px; -moz-border-radius:8px 8px 8px 8px; -khtml-border-radius:8px 8px 8px 8px; -webkit-border-radius:8px 8px 8px 8px; border-radius:8px 8px 8px 8px;
}
#Label1 a:hover {
background:#f2800a;
color:#ffffff;
}
#Label1 a:active {
background:#EC88C9;
}
5. Enjoy


0 Response to "How to Add Colorful Lable in Blogger"
Post a Comment