How
to Add Colorful Lable in Blogger

1.
Logging to your Blogger Account.
Note:-
Backup your current template coding after you have to apply this process.
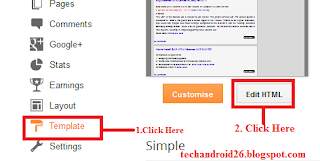
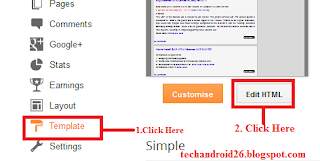
2. Go to
your Blog Dashboard ---->Template----->Click on Edit HTML

3.
Press CTRL+F in the code window and find below
code.
</head>
4.
Copy below code and paste above code.
<style type='text/css'>
<b:if cond='data:blog.pageType !=
"static_page"'>
<b:if cond='data:blog.pageType != "item"'>
.post {
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:1.0em;
height:5px;
}
.post h3 {
margin:.25em 0 0;
padding:0 0 4px;
font-size:16px;
font-family:Tahoma,Georgia,Century gothic,Arial,sans-serif;
font-weight:normal;
line-height:1.4em;
color:#cc6600;
}
.post h3 a, .post h3 a:visited, .post h3 strong {
display:block;
text-decoration:none;
color:#cc6600;
font-weight:normal;
}
.post h3 strong, .post h3 a:hover {color:#2932d5;}
.post-body {display:none;}
.post-footer {display:none;}
.comment-link {display:none;}
.post img {display:none;}
.post blockquote {display:none;}
.post blockquote p {display:none;}
h2.date-header {display:none;}
.post-labels {display:none;}
.post-rating {display:none;}
</b:if>
</b:if>
</style>

0 Response to "How to Show Only Post title in Blogger Home Page"
Post a Comment